
| 개체의 속성값을 이용하여 선택해보자 - Attribute Selector
각각 요소들은 속성을 가질 수 있습니다. 미리 정해진 이름이나 필요에 의해 만들어진 이름, CSS 셀렉터와 필터의 조합을 통해 요소에 접근 할 수 있습니다. 더 상세한 내용은 공식사이트에서도 확인하실 수 있습니다.
| Selector | Example | Selects |
| [attribute] | $("[attr]") | attr 속성(attribute)값을 가지는 Selector 요소와 일치 |
| [attribute=value] | $("[attr='value']") | attr 속성의 값이 value 와 동일한 값이 Selector 요소와 일치 |
| [attribute!=value] | $("[attr!='value']") | attr 속성의 값이 value 와 같지 않은 값인 Selector 요소와 일치 |
| [attribute$=value] | $("[attr$='value']") | attr 속성의 값이 value 값으로 끝나는 Selector 요소와 일치 |
| [attribute^=value] | $("[attr^='value']") | attr 속성의 값이 value 값으로 시작하는 Selector 요소와 일치 |
| [attribute~=value] | $("[attr~='value']") | attr 속성의 값이 공백과 함께 value 값을 포함하는 Selector 요소와 일치 |
| [attribute*=value] | $("[attr*='value']") | attr 속성의 값이 value 값을 포함하는 Selector 요소와 일치 |
| 실습
1. Has Attribute Selector : $(Selector[attr])
attr이라는 속성값을 가지는 셀렉터의 요소와 일치하는 요소를 반환합니다. input, checkbox, src, href 등 "<", ">" 사이에 정의된(사용자가 임의로 정의한 값 포함) 값에 대해 일치하는 항목이 존재 한다면 해당 요소를 반환합니다.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("div > a[target]").css("background", "#CCC");
});
</script>
</head>
<body>
<div>
<a href="http://www.naver.com">Naver (No Target)</a><br />
<a href="http://www.naver.com" target="_blank">Naver (Target)</a><br />
<a href="http://www.daum.net">Daum (No Target)</a><br />
<a href="http://www.daum.net" target="_blank">Daum (Target)</a><br />
<a href="http://www.google.com">Google (No Target)</a><br />
<a href="http://www.google.com" target="_blank">Google (No Target)</a><br />
</div>
</body>
</html>위 내용은 a태그의 속성값 'target'이 존재하는 요소를 선택하는 예제이다. 해당 코드를 실행해 본다면 결과값은 다음과 같을 것입니다.

전부 a태그를 주었지만 그안에서 target 속성이 적용된 요소들만 배경색상을 #CCC로 변형이 잘되었습니다.
2. Attribute Equals Selector : $(Selector[attr=”value”])
셀렉터의 요소중 attr의 속성과 value의 값이 동일한 요소를 찾아 반환합니다.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("div > a[href='http://www.naver.com']").css("background", "#CCC");
});
</script>
</head>
<body>
<div>
<a href="http://www.naver.com">Naver (No Target)</a><br />
<a href="http://www.naver.com" target="_blank">Naver (Target)</a><br />
<a href="http://www.daum.net">Daum (No Target)</a><br />
<a href="http://www.daum.net" target="_blank">Daum (Target)</a><br />
<a href="http://www.google.com">Google (No Target)</a><br />
<a href="http://www.google.com" target="_blank">Google (No Target)</a><br />
</div>
</body>
</html>위 내용은 a태그의 속성값 'href'이 값이 'http://www.naver.com' 인 요소들만 배경 색상을 변경하는 예제입니다. 해당 코드를 실행해 본다면 결과값은 다음과 같을 것입니다.

이번엔 target 속성이 아닌 전체 다 있는 href 속성을 이용해봤고 그 안에 값이 naver주소인 요소들만 잘 선택되어 배경 색상이 변경된 것을 보실 수 있습니다.
3. Attribute Not Equals Selector : $(Selector[attr!=”value”])
바로 앞의 내용과 반대되는 것으로 속성의 값이 아닌 요소를 반환 합니다. 같은 예제에서 셀렉터만 바꾸어 보겠습니다.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("div > a[href!='http://www.naver.com']").css("background", "#CCC");
});
</script>
</head>
<body>
<div>
<a href="http://www.naver.com">Naver (No Target)</a><br />
<a href="http://www.naver.com" target="_blank">Naver (Target)</a><br />
<a href="http://www.daum.net">Daum (No Target)</a><br />
<a href="http://www.daum.net" target="_blank">Daum (Target)</a><br />
<a href="http://www.google.com">Google (No Target)</a><br />
<a href="http://www.google.com" target="_blank">Google (No Target)</a><br />
</div>
</body>
</html>그렇다면 이전 값과는 반대로 a태그의 속성값 'href'이 값이 'http://www.naver.com' 가 아닌 요소들의 배경 색상을 변경하는 예제입니다. 해당 코드를 실행해 본다면 결과값은 다음과 같을 것입니다.

이전 예제와 반대로 Naver주소가 아닌 요소들만 색상이 변경된 것을 확인 할 수 있습니다.
4. Attribute Starts With Selector : $(Selector[attr^=”value”])
지정된 속성의 값으로 시작되는 요소와 일치하는 요소를 찾아 반환합니다.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("div[class^='cont']").css("background", "#CCC");
});
</script>
</head>
<body>
<div>
<div class="cont-1">Naver</div>
<div class="cont-2">Daum</div>
<div class="view-1">Google</div>
<div class="cont-3">Tistory</div>
</div>
</body>
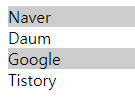
</html>이번엔 div태그에 class값들을 주었고 class명이 'cont'로 시작하는 요소들의 색상을 변경하는 예제입니다. 코드를 보면 전체 div들은 각자 다른 class값들을 가지고 있습니다.

결과는 'cont'로 시작되는 cont-1, cont-2, cont-3 의 class값을 가진 naver, daum, tistory가 선택되어 배경 색상이 변경된 것을 확인 할 수 있습니다.
5. Attribute Ends With Selector : $(Selector[attr$=”value”])
지정된 속성의 값으로 종료되는 요소와 일치하는 요소를 찾아 반환합니다.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("div[class$='1']").css("background", "#CCC");
});
</script>
</head>
<body>
<div>
<div class="cont-1">Naver</div>
<div class="cont-2">Daum</div>
<div class="view-1">Google</div>
<div class="cont-3">Tistory</div>
</div>
</body>
</html>좀 전과 동일한 예제에서 셀렉터부분을 class값이 '1'로 끝나는 요소들을 찾아 배경색을 변경하는 것으로 수정된 예제입니다.

결과는 '1'로 종료되는 class값을 가진 naver, google이 제대로 선택되어 배경 색상이 변경된 것을 확인 할 수 있습니다.
6. Attribute Contains Selector : $(Selector[attr*=”value”])
지정된 속성의 값이 포함된 요소와 일치하는 요소를 찾아 반환합니다.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("input[name*='man']").css("background", "#CCC");
});
</script>
</head>
<body>
<div>
<div>
<input name="man" value="name is man" /><br />
<input name="superman" value="name is superman" /><br />
<input name="iron man" value="name is iron man" /><br />
<input name="bat man" value="name is bat man" /><br />
<input name="joker" value="name is joker"/><br />
<input name="manual" value="name is manual"/><br />
</div>
</div>
</body>
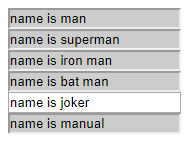
</html>이번 예제는 input의 name이라는 속성값을 이용해 그 값이 'man'이 들어있는 요소들을 모두 반환하는 예제입니다. 그 결과는 man이라는 단어가 없는 'joker' input 요소를 제외한 모든 요소들이 배경색이 변한걸 확인 할 수 있습니다.

7. Attribute Contains Word Selector : $(Selector[attr~=”value”])
지정된 속성의 값이 공백과 함께 일치하는 요소를 찾아 반환합니다. 앞서 있는 예제와 다른점은 $(input[name*=”man”])의 경우 “man, superman, iron man, manual”… 에 man이란 단어가 있어 모두 반환되지만 $(input[name~=”man”])의 경우 “man”과 정확히 일치하는 요소만 반환됩니다.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("input[name~='man']").css("background", "#CCC");
});
</script>
</head>
<body>
<div>
<div>
<input name="man" value="name is man" /><br />
<input name="superman" value="name is superman" /><br />
<input name="iron man" value="name is iron man" /><br />
<input name="bat man" value="name is bat man" /><br />
<input name="joker" value="name is joker"/><br />
<input name="manual" value="name is manual"/><br />
</div>
</div>
</body>
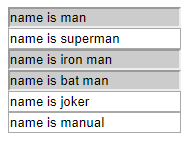
</html>name이라는 속성에 정확하게 띄어쓰기로 'man' 이란 단어가 있는 요소들만 선택되어 배경색이 변한걸 볼 수 있습니다.


'즐거움 넘치는 IT 세계 > 코드로 만드는 디자인' 카테고리의 다른 글
| [ VueJS 입문 ] VueJS의 정보 저장소 data / VueJS data (0) | 2019.09.20 |
|---|---|
| [ VueJS 입문 ] 시작하기 앞서 (0) | 2019.09.20 |
| [ jquery 기초 ] jquery 셀렉터 - 기본 (0) | 2019.08.18 |
| [ jquery 기초 ] jquery란? (0) | 2019.08.17 |
| [ CSS 응용 ] DIV 중앙정렬 방법 총정리 (1) | 2018.11.14 |



