
| DOM 이란?
HTML 트리 구조를 통해 클라이언트 영역에서 재조합 기능을 제공하여 사용자와 상호 작용을 하는 구조적인 모델, 즉 트리구조내에서 객체에 개별 접근하는 방법을 말한다. HTML은 트리 구조로 자신,부모,조상,자식,후손 등에 쉽게 접근이 가능하다.
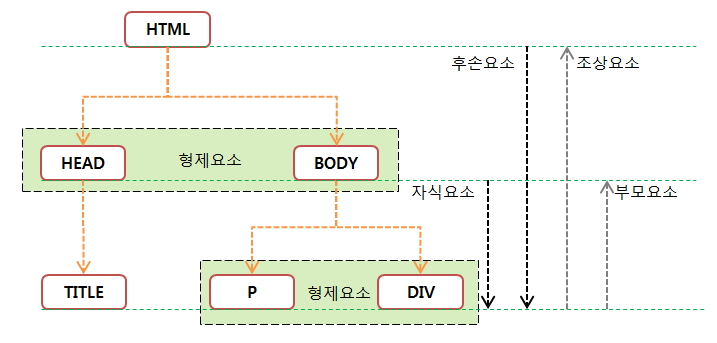
| DOM의 구조

출처: <http://www.sqler.com/386192>
| 계층 접근 셀렉터 종류
| 형식(셀렉터) | 셀렉터 표현식 |
| Child Selector | $(“parent > child”) |
| Descendant Selector | $(“ancestor descendant”) |
| Next Adjacent Selector | $(“prev + next”) |
| Next Siblings Selector | $(“prev ~ siblings”) |
| Child Selector : $("Parent > Child")
부모(Parent) 요소 바로 아래 자식(Child)인 요소를 반환 합니다.
최근에 출시된 대부분의 브라우저를 지원하고 있으나, IE6를 포함한 이전의 브라우저에서는 지원을 하고 있지 않으니 사용에 각별한 주의가 필요
| Descendant Selector : $("ancestor descendant")
조상(Ancestor)과 일치하는 요소에 포함된 모든 후손(Descendant)중에 후손의 요소와 일치하는 모든 항목을 반환합니다. 부모(Parent)와 자식(Child)간의 관계가 조상(Ancestor)과 후손(Descendant)로 변경이 되었을 뿐 Child 셀렉터와 동일한 기능을 제공
| Next Adjacent Selector : $("prev + next")
이전에는 요소와 요소 사이의 상, 하 관계를 통해 일치하는 항목을 찾았다면 이번 셀렉터와 다음에 설명드릴 셀렉터는 평행관계를 통해 일치하는 요소를 반환합니다.
Prev 요소 바로 다음에 나오는 형제(Adjacent) 수준의 next 요소와 일치하는 항목을 반환
| Next Siblings Selector : $("prev ~ siblings")
Prev 요소 이후에 형제 요소 중 siblings와 동일한 요소를 반환합니다.
$(“#prev ~ div”)의 경우 id의 값이 prev인 요소를 찾고 해당 요소를 제외한 다음 형제 요소 중에 div와 동일한 요소를 찾아 반환

'즐거움 넘치는 IT 세계 > 코드로 만드는 디자인' 카테고리의 다른 글
| [ jquery 기초 ] jquery Filter - 기본 필터(Basic Filter) (0) | 2019.10.03 |
|---|---|
| [ VueJS 입문 ] 컴포넌트의 사용 / Intro to Components (0) | 2019.10.03 |
| [ VueJS 입문 ] 여러 인스턴스 사용하기 / Multiple Instance (0) | 2019.10.02 |
| [ jquery 기초 ] jquery Chain (0) | 2019.10.01 |
| [ VueJS 입문 ] Computed VS Watch 언제써야할까? (0) | 2019.10.01 |



