
CSS를 이용해 마우스 hover 시 디자인을 변경할 수 있는데,
그 중 요즘 카드 스타일의 디자인을 많이 사용하고 있어
카드 리스트에 마우스를 오버시 카드가 확대되는 형태를 예시로 만들어 보겠습니다.
HTML코드
<div class="container">
<div class="card_list">
<div class="card"><div class="card_inner">Card 1</div></div>
<div class="card"><div class="card_inner">Card 2</div></div>
<div class="card"><div class="card_inner">Card 3</div></div>
<div class="card"><div class="card_inner">Card 4</div></div>
<div class="card"><div class="card_inner">Card 5</div></div>
<div class="card"><div class="card_inner">Card 6</div></div>
<div class="card"><div class="card_inner">Card 7</div></div>
<div class="card"><div class="card_inner">Card 8</div></div>
<div class="card"><div class="card_inner">Card 9</div></div>
<div class="card"><div class="card_inner">Card 10</div></div>
</div>
</div>
우선 html 코드로 전체적인 레이아웃을 설계합니다.
전체 container 안에 card_list의 div를 두고
그안에 총 10개의 card div 객체를 만들었습니다.
각 card 안에는 실질적인 카드 내용을 만들
card_inner의 객체를 두었습니다.
이후 스타일을 가지고
전체 card_list로는 리스트의 크기와 레이아웃을 설계할 예정이고,
card는 크기와 기준점, card_inner는 실질적인 카드의 디자인과
hover시 확대가 될 형태를 잡아주겠습니다.
현재까지의 미리보기는 단순하게
card_inner의 컨텐츠만 노출되게 됩니다.
미리보기

CSS코드
<style>
* {margin: 0; padding: 0;}
.card_list {
max-width: 1200px;
width: 100%;
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 50px 0;
justify-content: space-between;
margin: 50px auto;
}
.card {
position: relative;
width: 280px;
height: 380px;
}
.card_inner {
width: 100%;
height: 100%;
background: #fff;
border-radius: 30px;
border: 1px solid #eee;
box-shadow: 0 0 10px rgba(0, 0, 0, .2);
top: 50%;
left: 50%;
position: absolute;
transform: translate(-50%, -50%);
z-index: 1;
transition: .5s;
}
.card_inner:hover {
width: 340px;
height: 440px;
box-shadow: 25px 25px 20px rgba(0, 0, 0, .05);
z-index: 2;
}
</style>
CSS코드가 조금 깁니다.
* (전체)의 마진, 패딩을 처음 빼주고 시작했습니다.
card_list 클래스에는 최대 1200px의 width값을 지정하였고,
화면의 중앙에 위치하기 위해 margin: 50px auto
(상하 50px 마진을 주고 좌우 기준 가운데 위치)를 주었습니다.
그리고 객체에 display:grid를 주어 자식 객체를 grid 형태로 변경,
4개씩 한줄로 표현 되게끔 설정해주었습니다.
다음 card에 position: relative를 주어 카드에 position 기준을 잡고,
카드의 크기를 설정합니다.
그 자식객체인 card_inner 에서는
부모의 크기를 맞추기 위해 width, height를 100%씩 지정하고
position: absolute를 주어 부모 card객체의 정중앙을 기준을 잡습니다.
이 기준을 잡은 이유는 hover했을때 그냥 사이즈만 늘리게 되면
기준점이 좌측상단으로 되어 있기 때문에
우측과 하단부분이 늘어나는 형태를
상하좌우 양쪽으로 커지는 효과를 만들기위해 지정하였습니다.
그리고 transition: .5s는 0.5초에 hover의 효과를 애니메이션화 하기 위해 지정하였습니다.
그리고 마지막 hover 스타일은
확대될 사이즈와 약간의 그림자 각도 조절을 주었습니다.
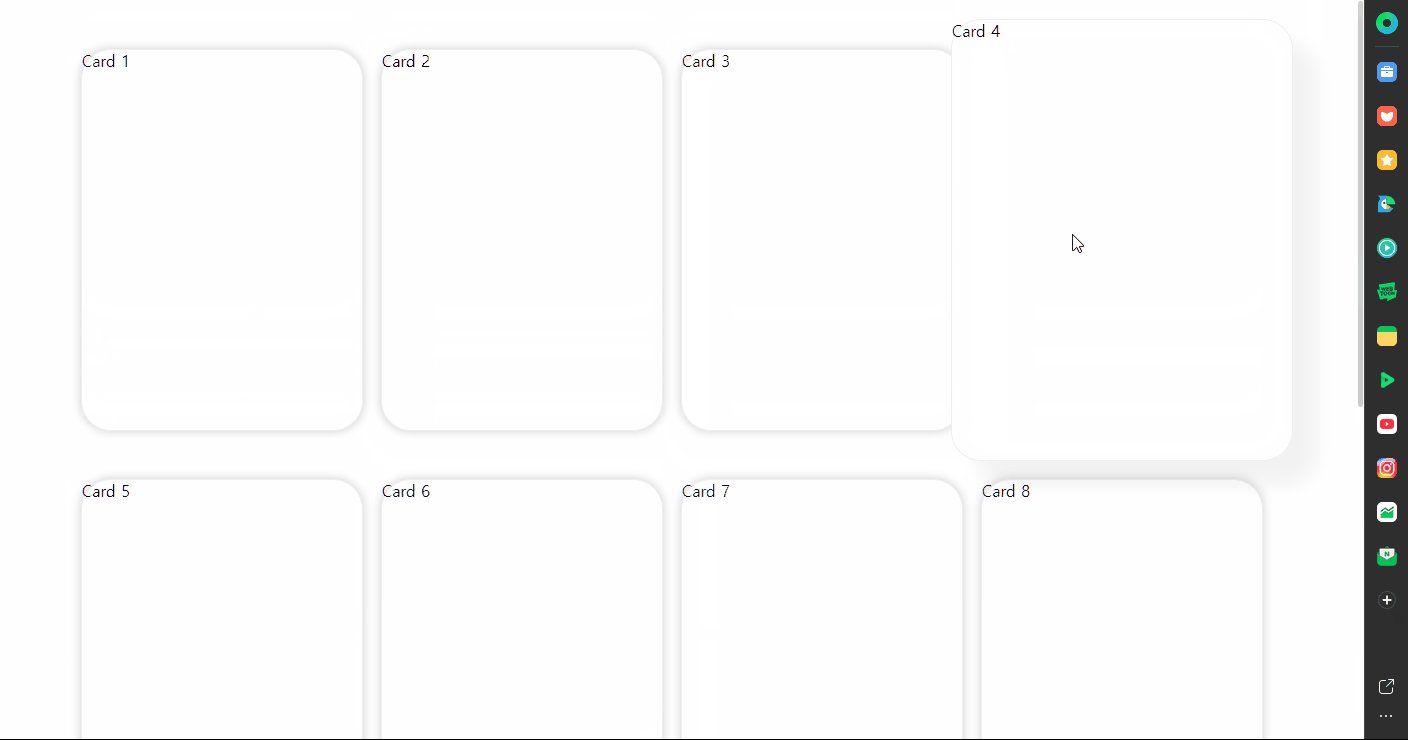
미리보기

jquery를 사용하지 않아도
css만으로도 어느정도의 이벤트에 대한
액션을 충분히 구현할 수 있습니다.
전체코드
<style>
* {margin: 0; padding: 0;}
.card_list {
max-width: 1200px;
width: 100%;
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 50px 0;
justify-content: space-between;
margin: 50px auto;
}
.card {
position: relative;
width: 280px;
height: 380px;
}
.card_inner {
width: 100%;
height: 100%;
background: #fff;
border-radius: 30px;
border: 1px solid #eee;
box-shadow: 0 0 10px rgba(0, 0, 0, .2);
top: 50%;
left: 50%;
position: absolute;
transform: translate(-50%, -50%);
z-index: 1;
transition: .5s;
}
.card_inner:hover {
width: 340px;
height: 440px;
box-shadow: 25px 25px 20px rgba(0, 0, 0, .05);
z-index: 2;
}
</style>
<div class="container">
<div class="card_list">
<div class="card"><div class="card_inner">Card 1</div></div>
<div class="card"><div class="card_inner">Card 2</div></div>
<div class="card"><div class="card_inner">Card 3</div></div>
<div class="card"><div class="card_inner">Card 4</div></div>
<div class="card"><div class="card_inner">Card 5</div></div>
<div class="card"><div class="card_inner">Card 6</div></div>
<div class="card"><div class="card_inner">Card 7</div></div>
<div class="card"><div class="card_inner">Card 8</div></div>
<div class="card"><div class="card_inner">Card 9</div></div>
<div class="card"><div class="card_inner">Card 10</div></div>
</div>
</div>

'즐거움 넘치는 IT 세계 > 코드로 만드는 디자인' 카테고리의 다른 글
| [ CSS 응용 ] CSS Media Query를 활용한 반응형 디자인 가이드 (0) | 2024.03.19 |
|---|---|
| [ CSS 응용 ] 비율에 맞추어 div 반응형 만들기 (0) | 2024.03.16 |
| [ jquery 응용 ] 스크롤 시 상단 고정 메뉴 만들기 (0) | 2024.03.15 |
| [ jquery 응용 ] scrollTop animate 버튼 구현하기(Top버튼) (0) | 2024.03.14 |
| [ CSS 응용 ] CSS로 텍스트 말줄임(...)으로 처리 방법 정리 (1줄, 2줄) (1) | 2024.01.23 |



